Mis trabajos de Tecno
¡Hola! Soy Camila Machado e hice esta página para mostrar un poco lo que he estado haciendo este año y mi progreso a través de los ejercicios. Para ellos utilizamos Processing y HTML/CSS. En este tiempo realicé y entregué un total de siete trabajos los cuales se pueden ver a continuación:

Trabajo Práctico n°1 | Círculo cromático
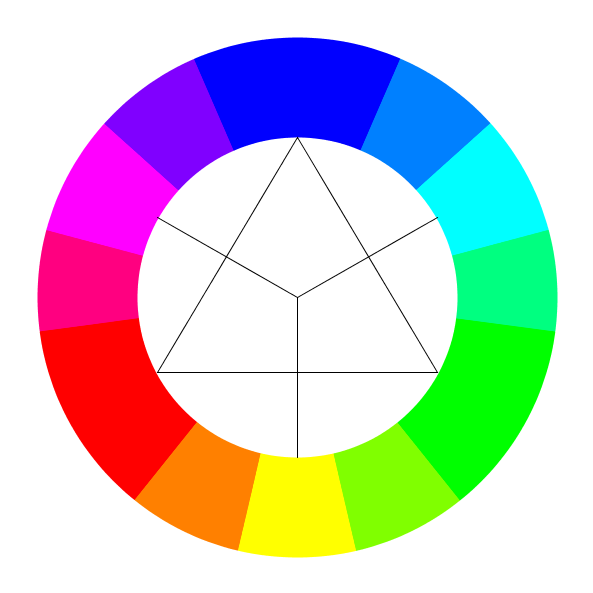
Para este trabajo debíamos hacer un círculo cromático RGB en el cual se pudiera ver una jerarquía entre colores primarios, secundarios y terciarios. Esta, además, debía ser circular y ordenada.

Círculo cromático RGB

Trabajo Práctico n°2 | Animación créditos
Para este trabajo debíamos hacer una animación con la secuencia de créditos de una película o videojuego a elección. Este debía tener al menos 5 secuencias de información. A su vez esta debía respetar la estética de la obra seleccionada.
El trabajo debía contener lo siguiente:
- Variables numéricas
- Uso de propiedades del mouse en el espacio
- Carga de imágenes y tipografías
- Valores numéricos aleatórios
- Condicionales AND y OR
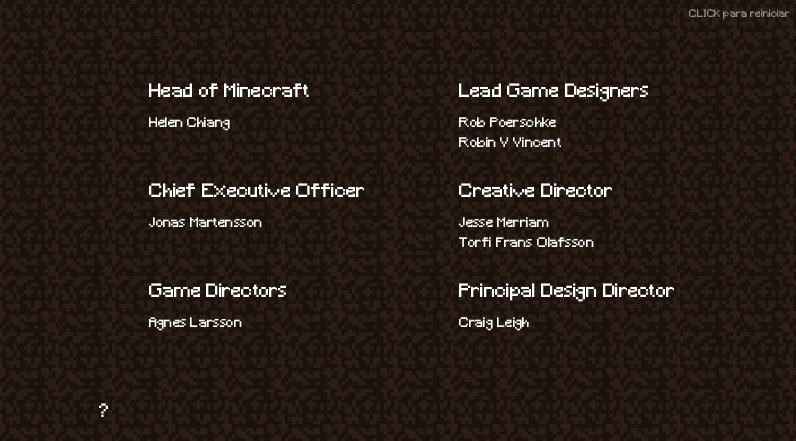
Para el trabajo elegí el videojuego "Minecraft".

Inicio de la animación

Una de las pantallas de créditos

Trabajo Práctico n°3 | Ilusión óptica
Para este trabajo debíamos hacer una ilusión interactiva con estructuras repetitivas (ciclos for). Con interactiva se hacía referencia a que el usuario pueda interactuar con la misma mediante el teclado o mouse, modulando variables por medio de los eventos o variables acordes. El trabajo debía contener:
- Estructuras repetitivas (ciclos for): simples o anidadas
- Condicionales (if-else): interactuar con lo índices
- Eventos (mouse y/o teclado): modificación de variables
- Funciones matemáticas (dist(), map(), random())
- Reiniciar el programa: volver variables al estado original
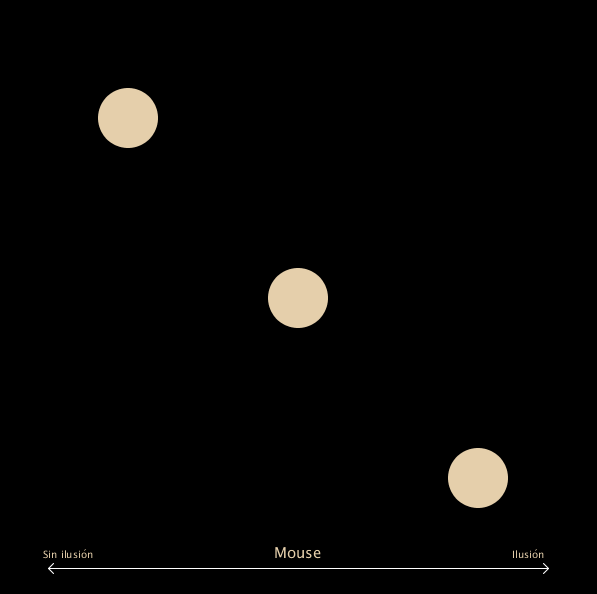
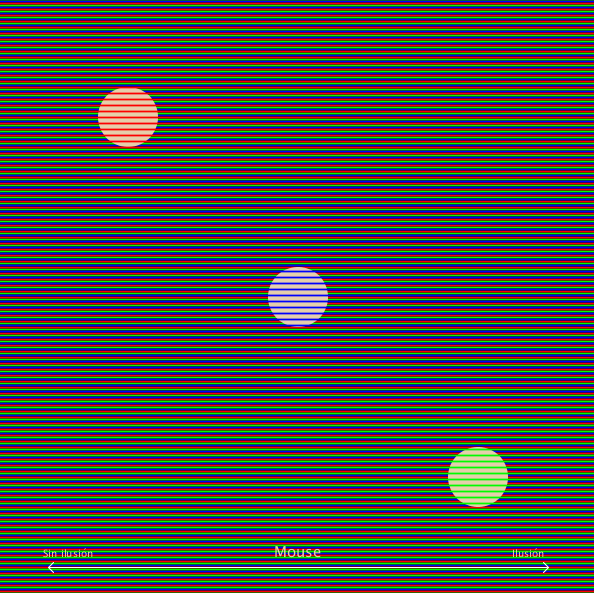
En la ilusión que hice el usuario interactuaba con el mouse. Al moverlo hacia la izquierda la ilusión desaparecía, y hacia la derecha era visible.

Pantalla sin la ilusión (mouse a la izquierda)

Pantalla con la ilusión (mouse a la derecha)

Trabajo Práctico n°4 | Aventura Gráfica
Para este trabajo debíamos crear una aventura gráfica que haga uso de arreglos y funciones. Debía contener:
- Estructuras repetitivas (ciclos for): simples o anidadas
- Condicionales (if-else): interactuar con lo índices
- Arreglos (array[]): poder grabar y leer valores de los mismos.
- Funciones: crear funciones propias aplicando el concepto de generalidad.
- Una pantalla de inicio con opción de iniciar o ver los créditos
- Al menos 15 pantallas para armar como mínimo 3 caminos diferentes
- Reiniciar el programa: volver variables al estado original
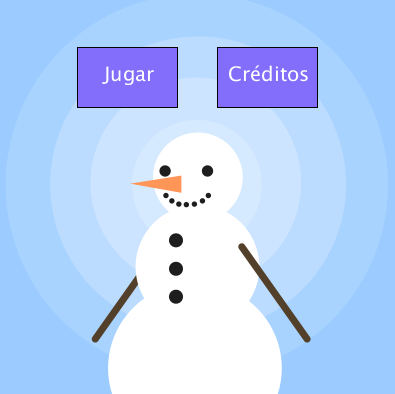
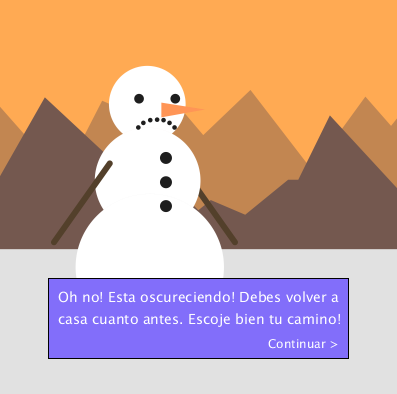
En la aventura que realicé decidí continuar con la historia del muñeco de nieve (que habíamos realizado en un desafío). Su objetivo es llegar a casa antes de que se haga de noche. Estas son algunas de las pantallas que realicé:

Menú de la aventura

Pantalla de conflicto

Pantalla de decisión

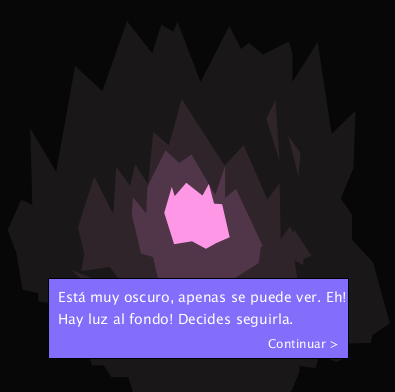
Pantalla al elegir la opción de cueva

Trabajo Práctico n°5 | Videojuego
Para este trabajo debíamos crear un videojuego hecho completamente en objetos relacionado con la aventura gráfica del tp 4. El videojuego debe ser pensado para reemplazar una de las pantallas de conflicto de la aventura. El juego debía contener:
- Estructuras repetitivas (ciclos for): simples o anidadas
- Condicionales (if-else): interactuar con lo índices
- Arreglos de objetos (array[]): poder grabar y leer valores de los mismos.
- Objetos: todo el videojuego debe ser hecho enteramente en objetos.
- Una pantalla de inicio con opción de iniciar o ver los créditos
- El videojuego debe poseer una interacción que permita ganar o perder
- Reiniciar el programa: volver variables al estado original
Para mi aventura decidí hacer un videojuego que reemplace la pantalla de decisión de caminos. En el mismo debes esquivar los pingüinos que se deslizan a través del hielo y salir por alguna de las 3 salidas.

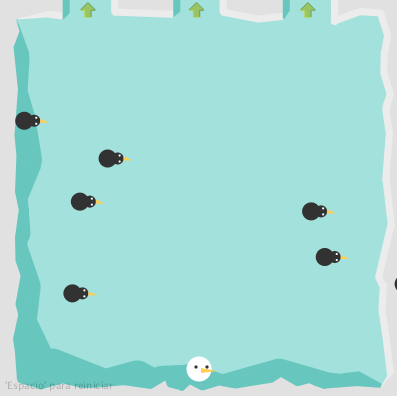
Pingüinos en el minijuego

Una de las pantallas de victoria

Trabajo Práctico Final | Aventura + Videojuego
Para este trabajo debíamos realizar una conversión del tp 4 hecho en programación procedural (funciones) a Programación Orientada a Objetos. Luego debíamos incorporar el juego realizado en el tp 5, de forma tal que se logre una integración entre ambos. El juego debía contener:
- Estructuras repetitivas (ciclos for): simples o anidadas
- Condicionales (if-else): interactuar con lo índices
- Arreglos de objetos (array[]): poder grabar y leer valores de los mismos.
- Objetos: todo el videojuego debe ser hecho enteramente en objetos.
- Una pantalla de inicio con opción de iniciar o ver los créditos
- Una pantalla de créditos
- Transitar la aventura gráfica, y en la pantalla que se haya decidido, poder interactuar con el videojuego, donde el resultado del mismo me lleve por un camino alternativo de la historia
Este trabajo podía ser realizado en pareja o de manera individual. Yo decidí hacerlo con una compañera (Agustina Gil Tudor) y para ello debíamos elegir solo una de nuestras aventuras, por lo que concluimos que haríamos la de ella.
En la historia el usuario es una persona que se encuentra uno dinosaurios en su camino. A partir de ahí encontrará diferentes opciones de interacción con ellos como pueden ser huir o intentar razonar. El objetivo es salir con vida de la situación.
Adjunto algunas capturas junto con mi video de explicación en el cual hablo de como organizamos el código:

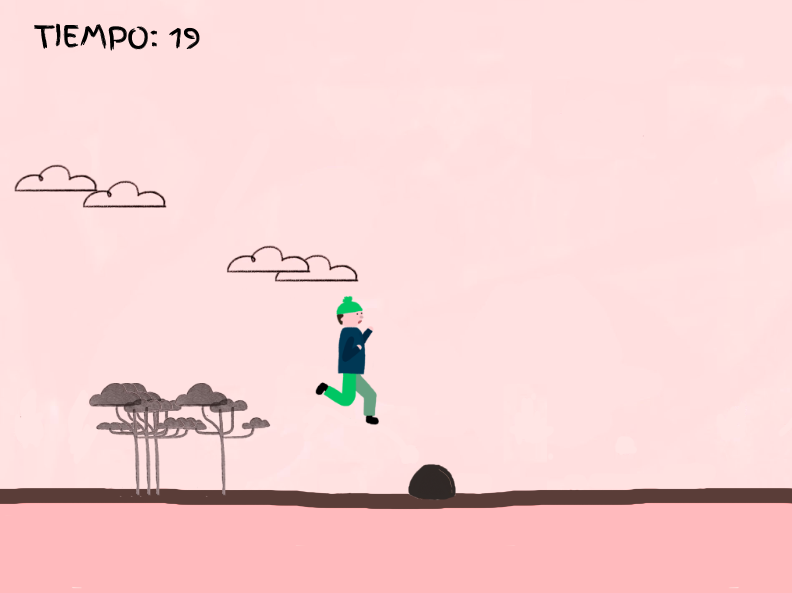
Menú de la aventura

Pantalla de elección

Pantalla créditos

Pantalla de minijuego

Trabajo Práctico Web | Landing Page
Para este trabajo debíamos diseñar y maquetar una landing page, es decir, un sitio de una sola página de contenido y formato libre. Esta debía realizarse utilizando HTML y CSS. La página debía contener:
- Título principal
- Títulos secundarios
- Textos primarios y secundarios
- Imágenes con epígrafes
- Contenido embebido de la web
- Información del autor
En este trabajo realicé una landing page sobre el evento E3.

Principio de la página y menú de navegación

Sección de participantes del evento